<div id="regionTest"></div>
layui.config({
base: '../../../layui_exts/' //配置組件存放的基礎(chǔ)目錄
}).extend({
regionCheckBox: 'regionCheckBox/regionCheckBox' //定義組件模塊名
}).use(['regionCheckBox'], function(){
var $ = layui.$;
var regionCheckBox = layui.regionCheckBox;
//執(zhí)行實(shí)例
var regionTest = regionCheckBox.render({
elem: '#regionTest',
name: 'region', // 對應(yīng)input name
value: ['北京', '內(nèi)蒙古', '江西-九江'], // 賦初始值,'北京,內(nèi)蒙古,江西-九江'也可以
width: '550px', // 默認(rèn)550px
border: true, // 默認(rèn)true
// 初始化完成時執(zhí)行
ready: function(){
// 做些什么
},
// 點(diǎn)擊復(fù)選框時執(zhí)行
change: function(result){
// 做些什么
}
});
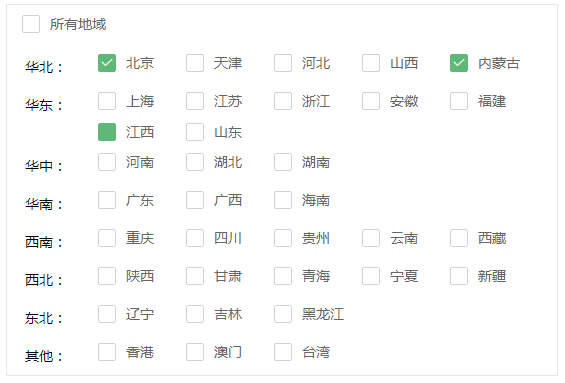
}); 效果截圖